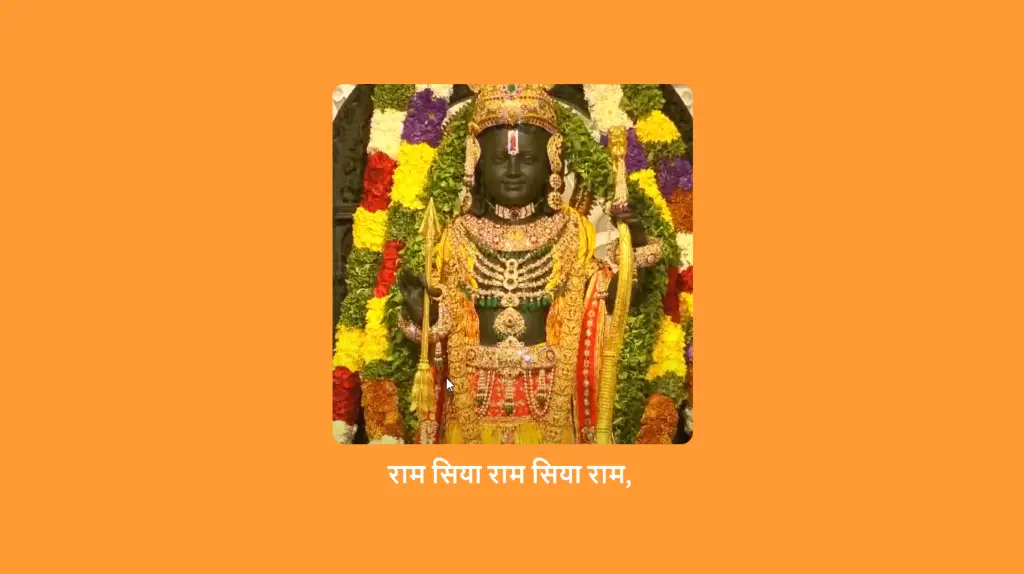
This HTML, CSS, and JavaScript code combination creates a captivating webpage titled “Jai Shri Ram” under the Cosas Learning project. The webpage features a visually appealing container with a dynamic image and a unique typing animation showcasing significant phrases related to “Jai Shri Ram” in the Devanagari script. Leveraging Google Fonts for an elegant typeface and incorporating the Typed.js library for the typing animation, this project aims to provide an engaging and aesthetically pleasing user experience.
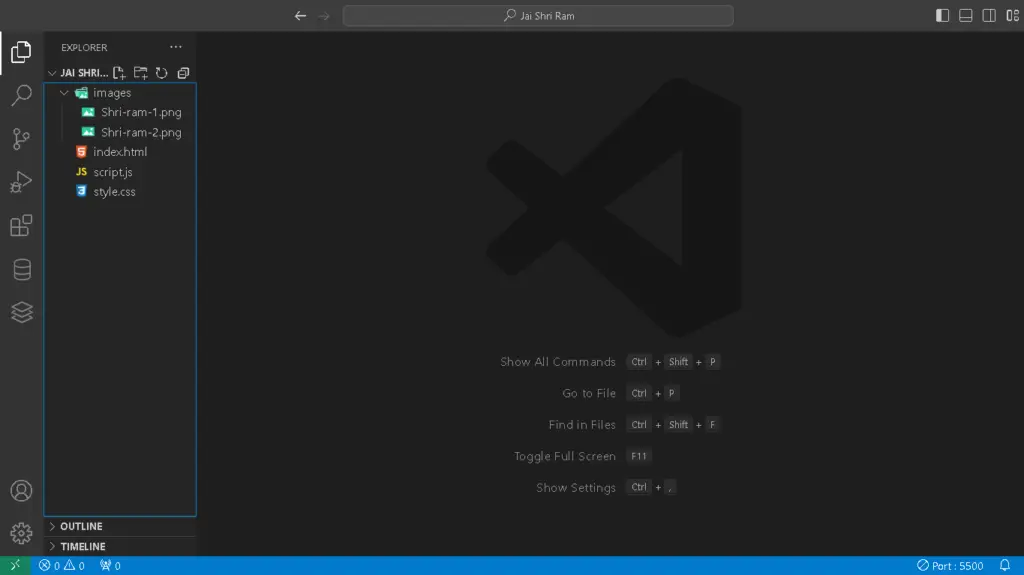
Folder Structure

Prerequisite Sites
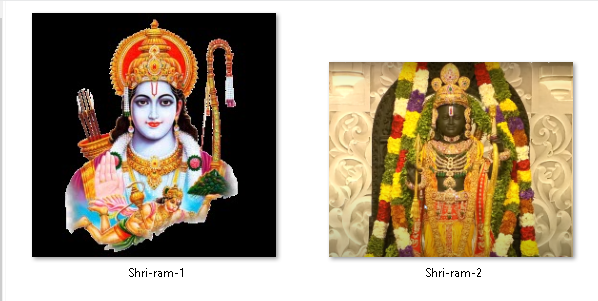
Images

Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jai Shri Ram | Cosas Learning</title>
<!--------------- Importing the CSS file --------------------->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="image">
</div>
<div class="text">
<h1><span class="input"></span></h1>
</div>
</div>
<!--------------- CDN of Typing Animation JavaScript file --------------------->
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<!--------------- Importing the JavaScript file --------------------->
<script src="script.js"></script>
</body>
</html>The HTML structure defines the webpage with the document type declaration, head, and body sections. It includes meta tags for character set, viewport settings, and sets the title of the webpage. The HTML document links to the CSS file for styling and imports the JavaScript files for the Typing Animation library.
- The HTML file defines the structure of a webpage with the document type declaration, head, and body sections.
- It includes meta tags for character set, viewport settings, and the title of the webpage.
- The CSS file is imported into the HTML document using a
<link>tag. - The body contains a container (
<div class="container">) with two main divisions: one for an image (<div class="image">) and another for text (<div class="text">).
CSS
/*----------------- GOOGLE FONTS -----------------*/
@import url('https://fonts.googleapis.com/css2?family=PT+Serif&display=swap');
/*----------------- VARIABLES -----------------*/
:root {
/* Colors */
--white_color: rgb(255, 255, 255);
--Keshri_color: rgb(255, 153, 51);
}
/*----------------- Base -----------------*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
font-family: 'PT Serif', serif;
color: var(--white_color);
}
/*----------------- Styling Start -----------------*/
.container {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
background-color: var(--Keshri_color);
}
.image {
width: 30rem;
height: 30rem;
background-color: var(--white_color);
background-position: center;
background-repeat: no-repeat;
background-image: url('images/Shri-ram-1.png');
border-radius: 1rem;
transition: 3s;
margin-bottom: 1rem;
cursor: pointer;
}
.image:hover {
background-image: url('images/Shri-ram-2.png');
}
CSS styling defines a cohesive visual identity for the webpage. The container occupies the full viewport height, and the image section features a dynamic background transition on hover. Colors are defined using CSS variables, contributing to a harmonious color scheme. The styling enhances the overall aesthetics, making the content visually appealing.
- Google Fonts import the “PT Serif” font throughout the webpage.
- CSS variables are declared in the
:rootselector to define colors used in the styling. - The general styling includes setting up the base styles for all elements, such as box-sizing, margin, padding, font-family, and text color.
- The container is styled to have a height of 100% viewport height, center its content, and have a background color of a specific orange shade.
- The image division is styled with a fixed width and height, a background image that transitions over 3 seconds on hover, and a border-radius for rounded corners.
- When hovered over, the image background changes to another image.
JavaScript
/* --------------- Typing Animations --------------------- */
var typed = new Typed(".input", {
strings: ["राम सिया राम सिया राम,", "जय जय राम,", "राम सिया राम सिया राम,", "जय जय राम॥"],
typeSpeed:100,
backSpeed: 100,
loop: true
});
The JavaScript file utilizes the Typed.js library to create a captivating typing animation within the “text” division. JavaScript also facilitates the background image transition on hover, adding an interactive element to the user interface.
- The JavaScript file includes the Typed.js library from a CDN to create a typing animation effect.
- It creates an instance of the Typed class, targeting the element with the class “input.”
In conclusion, the “Jai Shri Ram” webpage seamlessly blends HTML, CSS, and JavaScript to deliver an immersive user experience. The combination of visual elements, dynamic transitions, and the culturally significant typing animation contributes to a well-rounded project. Users can explore and appreciate the aesthetics while engaging with the spiritually enriched content related to “Jai Shri Ram.” Feel free to customize and integrate this code into your projects to enhance user engagement further.
YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍