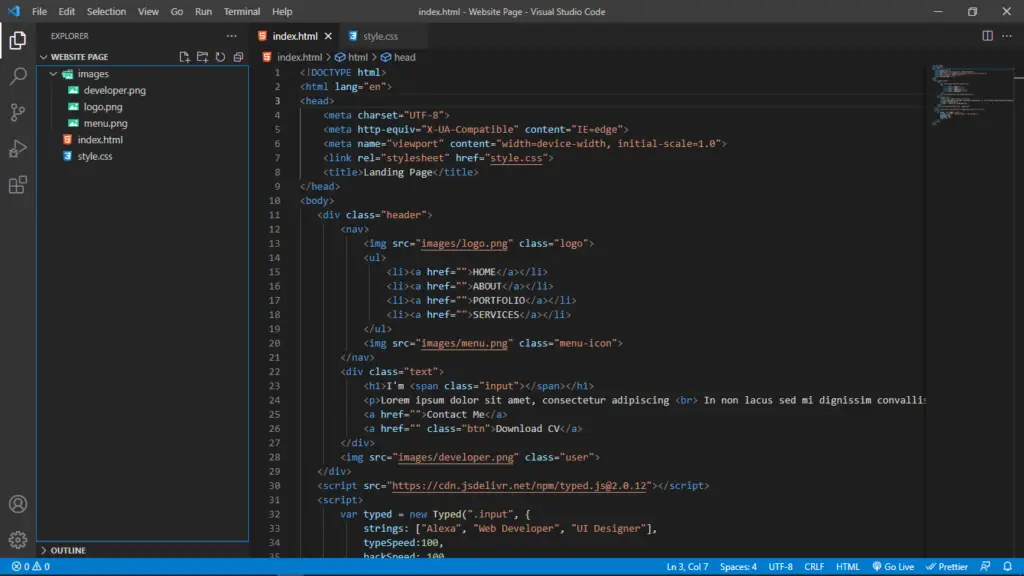
Folder Structure

Resources

Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Landing Page</title>
</head>
<body>
<div class="header">
<nav>
<img src="images/logo.png" class="logo">
<ul>
<li><a href="">HOME</a></li>
<li><a href="">ABOUT</a></li>
<li><a href="">PORTFOLIO</a></li>
<li><a href="">SERVICES</a></li>
</ul>
<img src="images/menu.png" class="menu-icon">
</nav>
<div class="text">
<h1>I'm <span class="input"></span></h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing <br> In non lacus sed mi dignissim convallis.</p>
<a href="">Contact Me</a>
<a href="" class="btn">Download CV</a>
</div>
<img src="images/developer.png" class="user">
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
var typed = new Typed(".input", {
strings: ["Alexa", "Web Developer", "UI Designer"],
typeSpeed:100,
backSpeed: 100,
loop: true
});
</script>
</body>
</html>CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.header{
width: 100%;
height: 100vh;
background: #020412;
color: #fff;
padding: 0 8.5%;
position: relative;
}
nav{
display: flex;
width: 100%;
align-items: center;
flex-wrap: wrap;
padding: 0 0 10px;
}
.logo{
width: 120px;
cursor: pointer;
}
.menu-icon{
width: 35px;
cursor: pointer;
}
nav ul{
flex: 1;
text-align: right;
padding-right: 40px;
}
nav ul li{
display: inline-block;
list-style: none;
margin: 10px 30px;
}
nav ul li a{
color:#fff;
text-decoration: none;
letter-spacing: 1px;
font-size: 17px;
}
nav ul li a:hover{
color:#2abbdb;
}
.text{
margin-top: 75px;
font-size: 17px;
letter-spacing: 1px;
line-height: 26px;
}
.text h1{
font-size: 75px;
line-height: 160px;
}
.text a{
margin-top: 30px;
display: inline-block;
border-radius: 6px;
border: 2px solid #2abbdb;
color: #2abbdb;
padding: 10px 30px;
text-decoration: none;
}
.text .btn{
background: #2abbdb;
color: #000;
margin-left: 30px;
font-weight: 6000;
}
.user{
width: 540px;
height: 90%;
position: absolute;
right: 5%;
bottom: 0;
}YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍






Comments are closed.