Folder Structure

Resources

Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Source Code Of Testimonial Slider</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div id="testimonial-cont" class="testimonial-container"></div>
<button id="prev"><</button>
<button id="next">></button>
</div>
<script src="script.js"></script>
</body>
</html>CSS
import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;500&display=swap');
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background: #1b1f29;
}
.container{
background: #fff;
width: 80vw;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
max-width: 40em;
min-height: 25em;
border-radius: 0.5em;
display: flex;
}
.testimonial-container{
width: 85%;
height: 100%;
position: relative;
margin: auto;
padding: 1.7em 1.2em;
border: 1px solid #f66335;
}
.container button {
font-size: 1.7em;
height: 2.1em;
width: 2.1em;
background: #fff;
position: absolute;
color: #f66335;
box-shadow: 0 0 1em rgba(1, 17, 39, 0.25);
border-radius: 50%;
cursor: pointer;
margin: auto;
top: 0;
bottom: 0;
border: none;
}
.testimonial-container h3 {
color: #2d3d67;
font-size: 1em;
text-align: center;
}
.testimonial-container h6 {
color: #bcc4da;
font-size: 0.9em;
letter-spacing: 0.03em;
font-weight: 400;
text-align: center;
}
.testimonial-container p {
color: #8c8c90;
text-align: center;
font-size: 0.9em;
line-height: 2em;
letter-spacing: 0.05em;
}
.testimonial-container img {
display: block;
margin: 1.8em auto 1.25em auto;
border-radius: 50%;
object-fit: cover;
width: 4.4em;
height: 5em;
}
button#prev {
left: -1.1em;
}
button#next {
right: -1.1em;
}
@media screen and (max-width: 650px) {
.container {
font-size: 14px;
}
}JavaScript
const feedbacks = [
{
image: "images/image-1.jpg",
name: "Robin",
designation: "Web Developer, Digi Agency",
feedback:
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.",
},
{
image: "images/image-2.jpg",
name: "John",
designation: "CEO, WallBook",
feedback:
"Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock.",
},
{
image: "images/image-3.jpg",
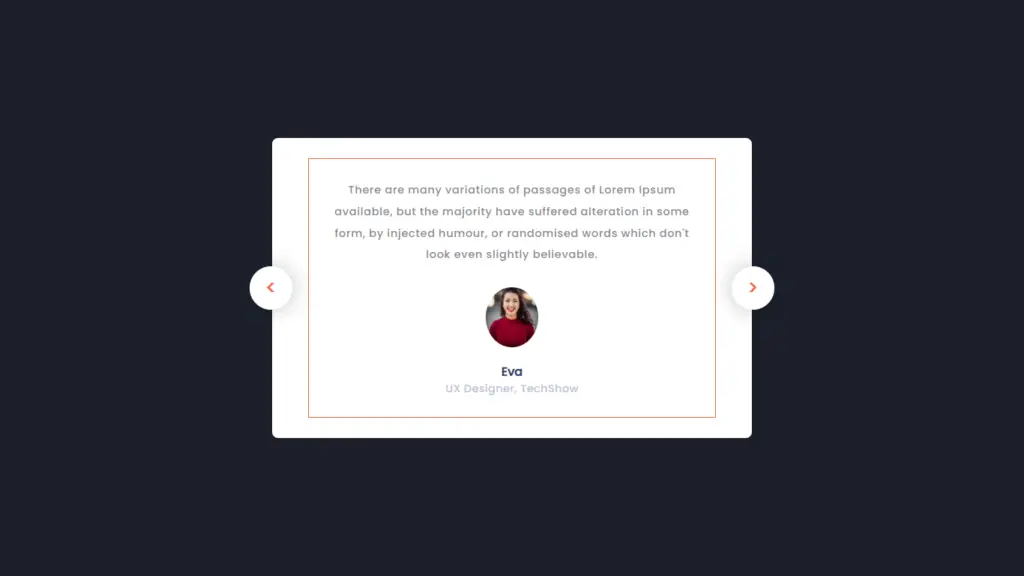
name: "Eva",
designation: "UX Designer, TechShow",
feedback:
"There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.",
},
];
let i = 0;
let j = feedbacks.length;
let testimonialCont = document.getElementById("testimonial-cont");
let prev = document.getElementById("prev");
let next = document.getElementById("next");
let showTestimonial = () => {
testimonialCont.innerHTML = `
<p>${feedbacks[i].feedback}</p>
<img src=${feedbacks[i].image}>
<h3>${feedbacks[i].name}</h3>
<h6>${feedbacks[i].designation}</h6>
`;
};
prev.addEventListener("click", () => {
i = (j + i - 1) % j;
showTestimonial();
});
next.addEventListener("click", () => {
i = (j + i + 1) % j;
showTestimonial();
});
window.onload = showTestimonial;YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍