Folder Structure

Resources

Codes
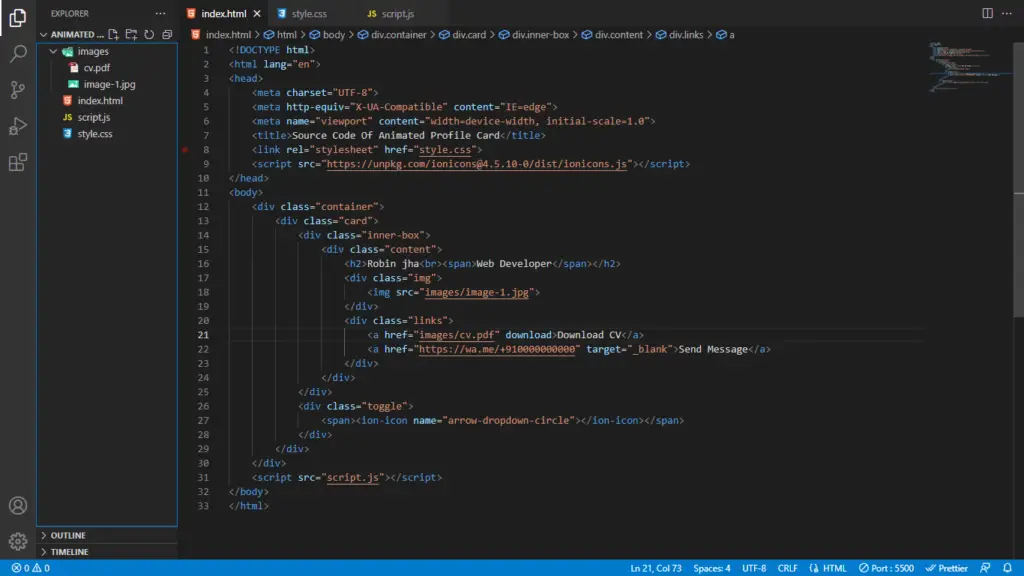
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
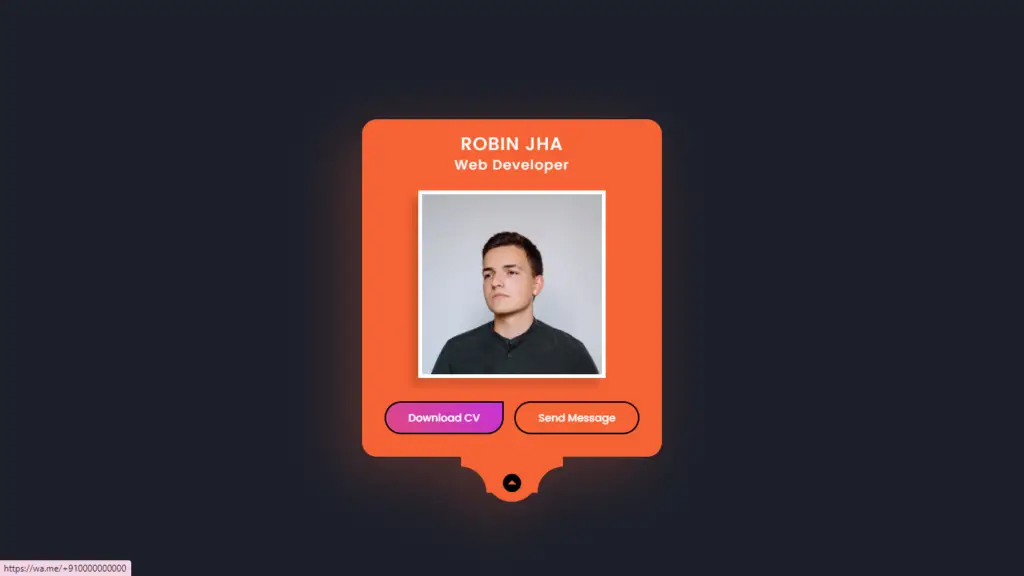
<title>Source Code Of Animated Profile Card</title>
<link rel="stylesheet" href="style.css">
<script src="https://unpkg.com/[email protected]/dist/ionicons.js"></script>
</head>
<body>
<div class="container">
<div class="card">
<div class="inner-box">
<div class="content">
<h2>Robin jha<br><span>Web Developer</span></h2>
<div class="img">
<img src="images/image-1.jpg">
</div>
<div class="links">
<a href="images/cv.pdf" download>Download CV</a>
<a href="https://wa.me/+910000000000" target="_blank">Send Message</a>
</div>
</div>
</div>
<div class="toggle">
<span><ion-icon name="arrow-dropdown-circle"></ion-icon></span>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;500&display=swap');
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.container{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
width: 100%;
background: #1b1f29;
}
.card{
position: relative;
width: 400px;
height: 90px;
background: #f66335;
border-radius: 20px;
transition: 0.5s ease-in-out;
filter: drop-shadow(-20px 20px 40px #f6633544);
}
.card.active{
height: 450px;
}
.toggle{
position: absolute;
cursor: pointer;
bottom: -60px;
left: 50%;
transform: translate(-50%);
width: 70px;
height: 60px;
background-color: #f66335;
border-bottom-left-radius: 35px;
border-bottom-right-radius: 35px;
display: flex;
align-items: center;
justify-content: center;
font-size: 30px;
}
.toggle::before{
content: '';
position: absolute;
left: -34px;
width: 35px;
height: 35px;
background: transparent;
border-top-right-radius: 35px;
box-shadow: 11px -10px 0 10px #f66335;
}
.toggle::after{
content: '';
position: absolute;
right: -34px;
width: 35px;
height: 35px;
background: transparent;
border-top-left-radius: 35px;
box-shadow: -11px -10px 0 10px #f66335;
}
.card .toggle span{
transition: 0.5s ease-in-out;
}
.card.active .toggle span{
transform: rotate(180deg);
}
.inner-box{
position: absolute;
inset: 0;
overflow: hidden;
}
.inner-box .content{
position: relative;
padding: 20px;
text-align: center;
z-index: 5;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.inner-box .content h2{
color: #fff;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 0.05em;
line-height: 1.1em;
}
.inner-box .content h2 span{
font-size: 0.75em;
font-weight: 400;
text-transform: initial;
}
.img{
position: relative;
width: 250px;
height: 250px;
background: #fff;
margin-top: 20px;
box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.15);
border: 5px solid #fff;
}
.img img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.content .links{
margin-top: 40px;
}
.content a{
position: relative;
padding: 10px 30px;
text-decoration: none;
color: #fff;
background: transparent;
font-size: 14px;
border: 2px solid #000;
border-radius: 30px;
border-top-right-radius: 0;
transition: 0.5s;
cursor: pointer;
}
.content a:first-child{
background-image: linear-gradient(45deg, #df4881, #c430d7);
margin-right: 10px;
}
.content a:hover{
border-top-right-radius: 30px;
}JavaScript
let card = document.querySelector('.card');
let toggleCard = document.querySelector('.toggle');
toggleCard.onclick = function(){
card.classList.toggle('active');
}
YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍