Folder Structure

Resources

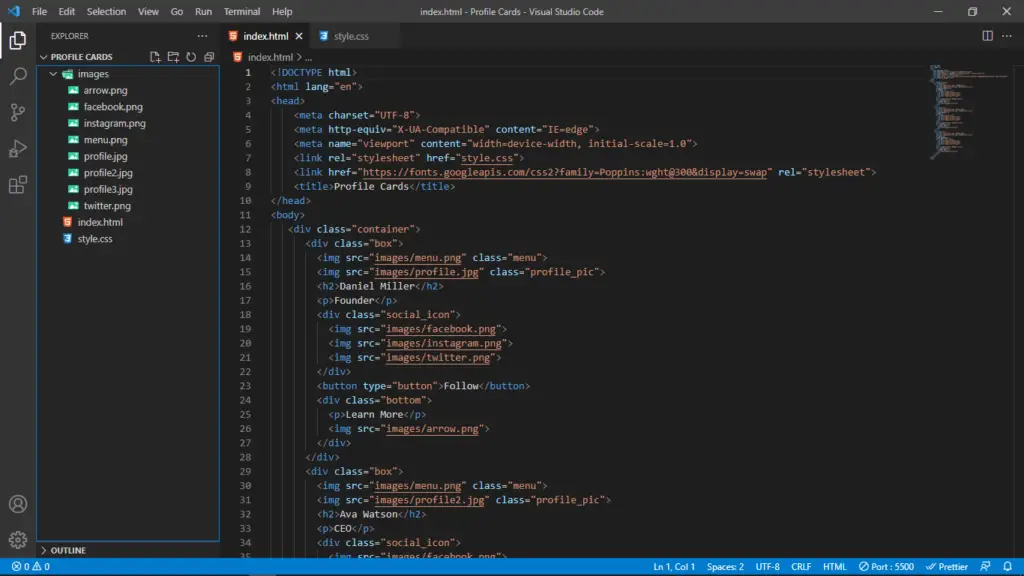
Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap" rel="stylesheet">
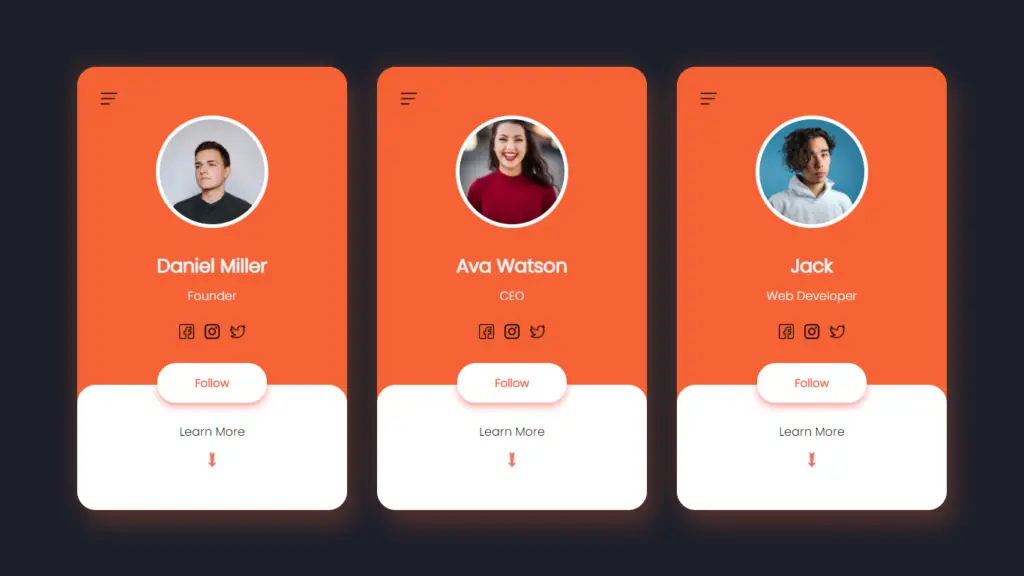
<title>Profile Cards</title>
</head>
<body>
<div class="container">
<div class="box">
<img src="images/menu.png" class="menu">
<img src="images/profile.jpg" class="profile_pic">
<h2>Daniel Miller</h2>
<p>Founder</p>
<div class="social_icon">
<img src="images/facebook.png">
<img src="images/instagram.png">
<img src="images/twitter.png">
</div>
<button type="button">Follow</button>
<div class="bottom">
<p>Learn More</p>
<img src="images/arrow.png">
</div>
</div>
<div class="box">
<img src="images/menu.png" class="menu">
<img src="images/profile2.jpg" class="profile_pic">
<h2>Ava Watson</h2>
<p>CEO</p>
<div class="social_icon">
<img src="images/facebook.png">
<img src="images/instagram.png">
<img src="images/twitter.png">
</div>
<button type="button">Follow</button>
<div class="bottom">
<p>Learn More</p>
<img src="images/arrow.png">
</div>
</div>
<div class="box">
<img src="images/menu.png" class="menu">
<img src="images/profile3.jpg" class="profile_pic">
<h2>Jack</h2>
<p>Web Developer</p>
<div class="social_icon">
<img src="images/facebook.png">
<img src="images/instagram.png">
<img src="images/twitter.png">
</div>
<button type="button">Follow</button>
<div class="bottom">
<p>Learn More</p>
<img src="images/arrow.png">
</div>
</div>
</div>
</body>
</html>CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.container{
width: 100%;
height: 100vh;
background: #1b1f29;
display: flex;
align-items: center;
justify-content: center;
}
.box{
background: #f66335;
margin: 0 20px;
text-align: center;
padding: 40px 80px;
color: aliceblue;
position: relative;
border-radius: 25px;
box-shadow: 10px 20px 30px rgba(246, 99, 53, 0.25), -10px -10px 20px rgba(246, 99, 53, 0.1),
inset -5px -5px 15px rgba(246, 99, 53, 0.5);
}
.box h2{
font-size: 25px;
font-weight: 600;
margin-bottom: 8px;
}
.menu{
width: 25px;
position: absolute;
left: 30px;
top: 30px;
}
.profile_pic{
width: 150px;
height: 150px;
object-fit: cover;
border-radius: 50%;
background: #fff;
padding: 5px;
margin: 25px;
}
.social_icon img{
width: 20px;
margin: 25px 5px;
cursor: pointer;
}
.box button{
background-color: #fff;
color: #f66335;
border: none;
outline: none;
box-shadow: 0 5px 10px rgba(244, 67, 54, 0.5);
padding: 15px 50px;
cursor: pointer;
border-radius: 25px;
margin-bottom: -50px;
font-weight: 600;
font-size: 15px;
}
.bottom{
background: #fff;
color:#000;
padding: 50px 0;
margin-left: -80px;
margin-right: -80px;
margin-bottom: -40px;
border-radius: 25px;
margin-top: -10px;
}
.bottom img{
width: 20px;
margin-top: 15px;
cursor: pointer;
}YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍