Folder Structure

Resources

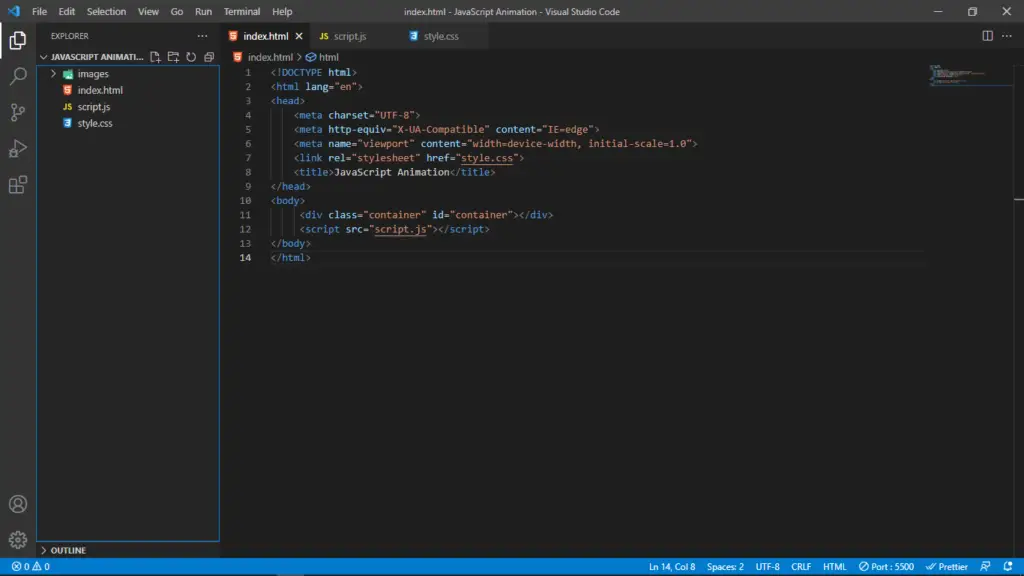
Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>JavaScript Animation</title>
</head>
<body>
<div class="container" id="container"></div>
<script src="script.js"></script>
</body>
</html>CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
overflow: hidden;
}
.container{
width: 100%;
height: 100vh;
background: url(images/sky.jpg);
background-size: cover;
}
span{
position: absolute;
pointer-events: none;
}
span::before{
content: '';
position: absolute;
width: 200px;
height: 200px;
background: url(images/kid.png);
background-size: cover;
}JAVASCRIPT
document.addEventListener('mousemove', function(e){
let container = document.getElementById('container');
let kid = document.createElement('span');
let x = e.offsetX;
let y = e.offsetY;
kid.style.left = x+'px';
kid.style.top = y+'px';
container.appendChild(kid);
setTimeout(function(){
kid.remove();
}, 0.1)
})YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍





