Folder Structure

Resources

Codes
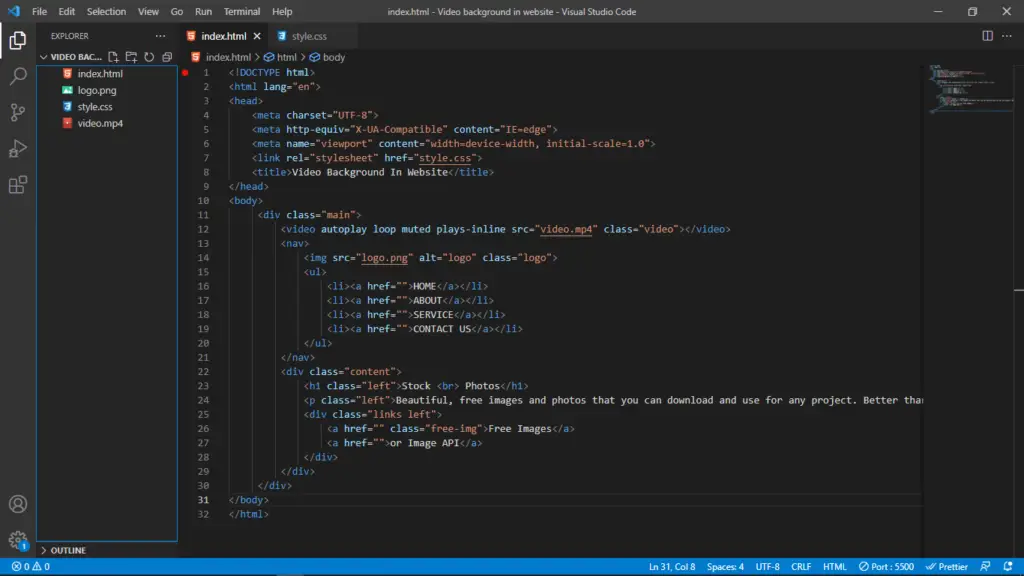
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Video Background In Website</title>
</head>
<body>
<div class="main">
<video autoplay loop muted plays-inline src="video.mp4" class="video"></video>
<nav>
<img src="logo.png" alt="logo" class="logo">
<ul>
<li><a href="">HOME</a></li>
<li><a href="">ABOUT</a></li>
<li><a href="">SERVICE</a></li>
<li><a href="">CONTACT US</a></li>
</ul>
</nav>
<div class="content">
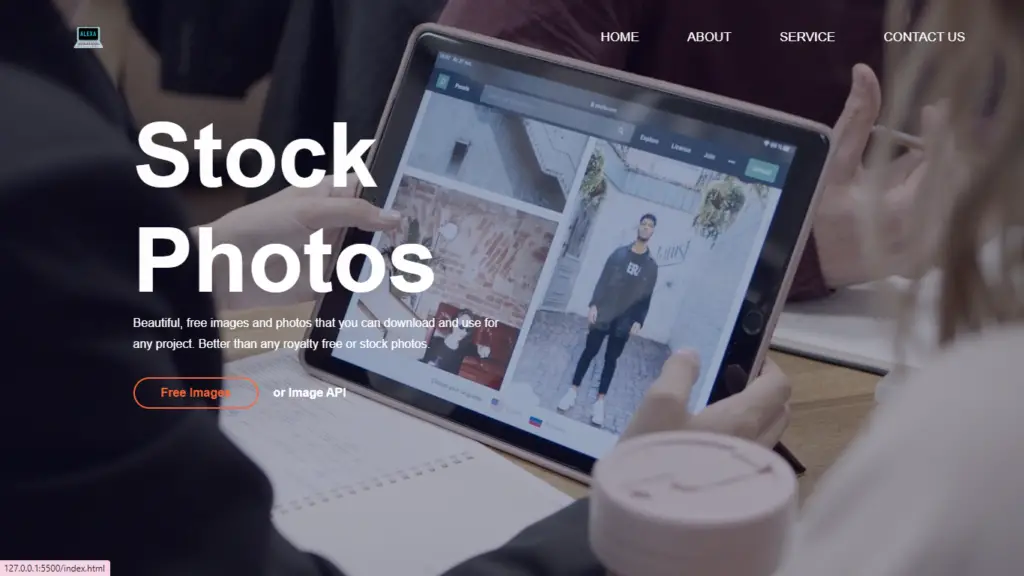
<h1 class="left">Stock <br> Photos</h1>
<p class="left">Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.</p>
<div class="links left">
<a href="" class="free-img">Free Images</a>
<a href="">or Image API</a>
</div>
</div>
</div>
</body>
</html>CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.main{
width: 100%;
height: 100vh;
background-image: linear-gradient(rgba(12,3,51,0.3),rgba(12,3,51,0.3));
position: relative;
padding: 0 5%;
overflow-x: hidden;
}
nav{
width: 100%;
position: absolute;
top: 0;
left: 0;
padding: 0 5%;
display: flex;
align-items: center;
justify-content: space-between;
}
nav .logo{
width: 100px;
}
nav ul li{
list-style:none;
display: inline-block;
margin-left: 40px;
}
nav ul li a{
position: relative;
text-decoration: none;
color: #fff;
font-size: 17px;
padding: 0 10px;
}
nav ul li a:after{
content:"";
position: absolute;
background-color: #f66335;
height: 3px;
width: 0;
left: 0;
bottom: -10px;
transition: 0.5s;
}
nav ul li a:hover::after{
width: 100%;
}
.video{
position: absolute;
right: 0;
bottom: 0;
z-index: -100;
}
.content{
position: absolute;
margin-top: 10%;
color: #fff;
margin-left: 8%;
}
.content h1{
font-size: 120px;
line-height: 140px;
font-weight: 600;
opacity: 0;
}
.content p{
max-width: 500px;
line-height: 28px;
opacity: 0;
}
.links{
margin-top: 30px;
opacity: 0;
}
.links a {
color: #fff;
text-decoration: none;
display: inline-block;
transition: 0.5s;
font-weight: 600;
}
.links a:hover{
color: #f66335;
}
.free-img{
border: 2px solid #fff;
padding: 10px 35px;
border-radius: 30px;
margin-right: 15px;
}
.free-img:hover{
border-color: #f66335;
}
.left{
animation: slideleft 1s linear forwards;
animation-delay: 1s;
}
@keyframes slideleft{
0%{
transform: translate(-100px);
opacity: 0;
}
100%{
transform: translate(0px);
opacity: 1;
}
}
p.left{
animation-delay: 2s;
}
.links.left{
animation-delay: 3s;
}
@media (min-aspect-ratio: 16/9){
.video{
width: 100%;
height: auto;
}
}
@media (max-aspect-ratio: 16/9){
.video{
width: auto;
height: 100%;
}
}YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍