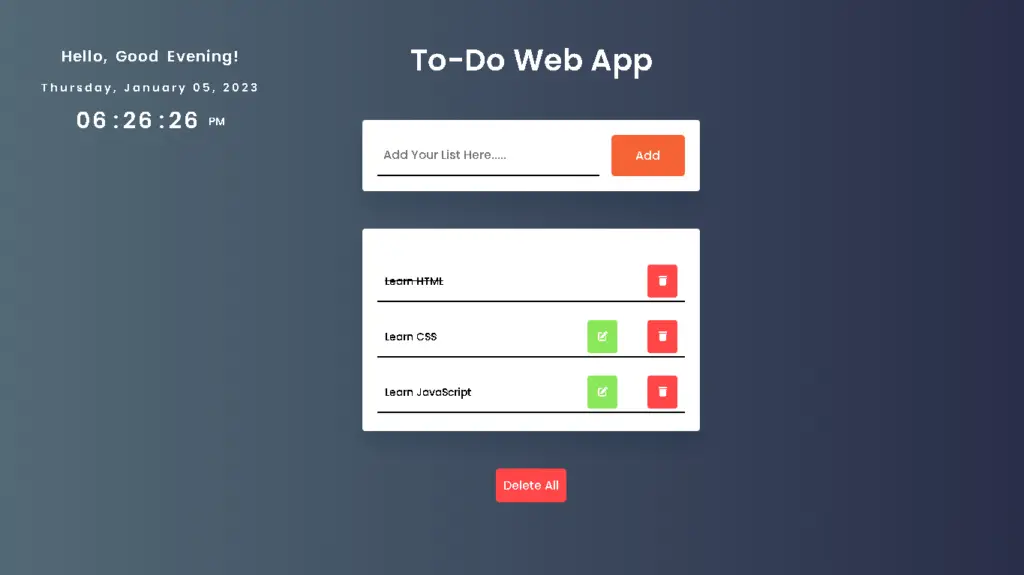
Source Code Of To Do Web App Using HTML, CSS And JavaScript. Learn How To Make To Do Web App And Get Free Source Code.
Folder Structure

Resources
Prerequisite Sites
Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Source Code Of To Do Web App</title>
<!--------------- CSS --------------------->
<link rel="stylesheet" href="style.css">
<!--------------- Font Awesome --------------------->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css"/>
</head>
<body>
<div class="container">
<div class="time_date">
<!--------------- Dynamic Greetings --------------------->
<div class="greetings">
<h1 id="greetings">Demo Text</h1>
</div>
<!--------------- End Dynamic Greetings --------------------->
<!--------------- Day & Date --------------------->
<div class="showdatetime" >
<div class="date">
<span id="day">Day</span>,
<span id="month">Month</span>
<span id="date">00</span>,
<span id="year">Year</span>
</div>
<div class="time">
<span id="hour">00</span>:
<span id="minutes">00</span>:
<span id="seconds">00</span>
<span id="period">AM</span>
</div>
</div>
<!--------------- End Day & Date --------------------->
</div>
<div class="todo_app">
<!--------------- To Do Web App --------------------->
<h2>To-Do Web App</h2>
<div id="create_task">
<input type="text" placeholder="Add Your List Here....." />
<button id="add_task">Add</button>
</div>
<div id="todo_list"></div>
<button id="delete_all">Delete All</button>
<!--------------- End To Do Web App --------------------->
</div>
</div>
<!--------------- SCRIPT --------------------->
<script src="script.js"></script>
</body>
</html>CSS
/*----------------- GOOGLE FONTS -----------------*/
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;500;600&display=swap');
/*----------------- VARIABLES -----------------*/
:root {
/* Colors */
--orange-color: rgb(246, 99, 53);
--white_color: rgb(255, 255, 255);
--linear_gradient: linear-gradient(to right, #536976, #292e49);
--black_color: rgb(0, 0, 0);
--success_color: rgb(138, 232, 90);
--danger_color: rgb(255, 71, 71);
}
html {
font-size: 10px;
/* Now 1rem = 10px */
}
/*----------------- Base -----------------*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
font-family: 'Poppins', sans-serif;
}
body {
background:var(--linear_gradient);
}
/*----------------- Styling Start -----------------*/
.container {
width: 100%;
height: auto;
display: flex;
align-items: center;
justify-content: space-around;
}
.time_date {
display: flex;
position: absolute;
top: 1rem;
left: 0;
align-items: center;
flex-direction: column;
}
.todo_app{
width: 100%;
display: flex;
margin-left: 5rem;
align-items: center;
flex-direction: column;
}
/* --------------- Dynamic Greetings --------------------- */
.greetings {
font-size: 1rem;
color:var(--white_color);
text-transform: capitalize;
font-weight: 400;
margin-top: 5rem;
letter-spacing: 0.1rem;
word-spacing: 0.4rem;
}
/* --------------- End Dynamic Greetings --------------------- */
/* --------------- Date Time --------------------- */
.showdatetime {
color:var(--white_color);
width: 40rem;
padding: 1.5rem 1rem;
}
.date {
font-size: 1.5rem;
font-weight: 600;
text-align: center;
letter-spacing: 0.3rem;
}
.time {
margin-top: 1rem;
font-size: 3rem;
display: flex;
justify-content: center;
align-items: center;
}
.time span:not(:last-child){
position: relative;
margin: 0 0.6rem;
font-weight: 600;
text-align: center;
letter-spacing: 0.3rem;
}
.time span:last-child{
font-size: 1.5rem;
font-weight: 600;
text-transform: uppercase;
padding: 0 0.5rem;
}
/* --------------- End Date Time --------------------- */
/* --------------- To Do Web App --------------------- */
h2 {
font-size: 4rem;
color: var(--white_color);
margin: 5rem 1.5rem;
}
#create_task {
width: 45rem;
position: relative;
background-color: var(--white_color);
padding: 2rem 2rem;
border-radius: 0.4rem;
box-shadow: 0 2rem 2.8rem rgba(1, 24, 48, 0.15);
display: grid;
grid-template-columns: 9fr 3fr;
gap: 1.6rem;
}
#create_task input {
font-size: 1.6rem;
border: none;
border-bottom: 0.2rem solid var(--black_color);
padding: 1.4rem 0.8rem;
color: var(--black_color);
font-weight: 500;
}
#create_task input:focus {
outline: none;
border-color: var(--orange-color);
}
#create_task button {
font-weight: 500;
font-size: 1.6rem;
background-color: var(--orange-color);
color:var(--white_color);
outline: none;
border: none;
border-radius: 0.5rem;
cursor: pointer;
}
.delete_task {
background-color: var(--danger_color);
}
.edit_task {
background-color: var(--success_color);
margin-left: auto;
margin-right: 4rem;
}
.task_completed {
text-decoration: line-through;
}
#todo_list {
background-color: var(--white_color);
position: relative;
padding: 2.4rem 2rem;
margin-top: 5rem;
width: 45rem;
box-shadow: 0 2rem 2.4rem rgba(1, 24, 48, 0.15);
border-radius: 0.4rem;
}
.task_list {
background-color: var(--white_color);
padding: 0.4rem 1rem;
margin-top: 2rem;
display: flex;
align-items: center;
border-bottom: 0.2rem solid var(--black_color);
cursor: pointer;
}
.task_list span {
font-family: "Poppins", sans-serif;
font-size: 1.4rem;
font-weight: 400;
}
.task_list button {
color: var(--white_color);
padding: 1.2rem 0;
width: 4rem;
border-radius: 0.4rem;
border: none;
outline: none;
cursor: pointer;
}
#delete_all {
font-weight: 500;
font-size: 1.6rem;
padding: 1rem;
background-color: var(--danger_color);
color:var(--white_color);
outline: none;
border: none;
border-radius: 0.5rem;
cursor: pointer;
margin-top: 5rem;
display: none;
}
/* --------------- End To Do Web App --------------------- */JavaScript
/* --------------- Dynamic Greetings --------------------- */
let greetings = document.querySelector("#greetings");
let liveTime = new Date().getHours();
let greeting = liveTime >= 5 && liveTime < 12 ? "Hello, Good Morning!" :
liveTime >= 12 && liveTime < 18 ? "Hello, Good Afternoon!" :
liveTime >= 18 && liveTime < 21 ? "Hello, Good Evening!" : "Good Night!";
greetings.innerHTML = greeting;
/* --------------- End Dynamic Greetings --------------------- */
/* --------------- Date Time --------------------- */
function liveClock(){
var liveDate = new Date();
var showDay = liveDate.getDay(),
showMonth = liveDate.getMonth(),
showDate = liveDate.getDate(),
showYear = liveDate.getFullYear(),
showHours = liveDate.getHours(),
showMinutes = liveDate.getMinutes(),
showSeconds = liveDate.getSeconds(),
showPeriod = "AM";
if(showHours == 0){
showHours = 12;
}
if(showHours > 12){
showHours = showHours - 12;
showPeriod = "PM";
}
Number.prototype.pad = function(digits){
for(var n = this.toString(); n.length < digits; n = 0 + n);
return n;
}
var months = ["January", "February", "March", "April", "May", "June", "July",
"Augest", "September", "October", "November", "December"];
var week = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
var idNames = ["day", "month", "date", "year", "hour", "minutes",
"seconds", "period"];
var valueNames = [week[showDay], months[showMonth], showDate.pad(2), showYear, showHours.pad(2), showMinutes.pad(2),
showSeconds.pad(2), showPeriod];
for(var i = 0; i < idNames.length; i++)
document.getElementById(idNames[i]).firstChild.nodeValue = valueNames[i];
setInterval("liveClock()", 1);
}
liveClock();
/* --------------- End Date Time --------------------- */
/* --------------- To Do Web App --------------------- */
/* Create Vars */
const newTaskInput = document.querySelector("#create_task input");
const tasksDiv = document.querySelector("#todo_list");
const deleteAll = document.querySelector("#delete_all");
let deleteTasks, editTasks, tasks;
let updateNote = "";
let count;
/* When Window Load */
window.onload = () => {
updateNote = "";
count = Object.keys(localStorage).length;
displayTasks();
};
/* Display To-do List */
const displayTasks = () => {
if (Object.keys(localStorage).length > 0) {
tasksDiv.style.display = "inline-block";
} else {
tasksDiv.style.display = "none";
}
/* Display Delete All Button */
if (Object.keys(localStorage).length > 1) {
deleteAll.style.display = "block";
} else {
deleteAll.style.display = "none";
}
/* Clear To-do List */
tasksDiv.innerHTML = "";
/* Fetch Keys in local storage */
let tasks = Object.keys(localStorage);
tasks = tasks.sort();
for (let key of tasks) {
let classValue = "";
/* Get All Values */
let value = localStorage.getItem(key);
let taskInnerDiv = document.createElement("div");
taskInnerDiv.classList.add("task_list");
taskInnerDiv.setAttribute("id", key);
taskInnerDiv.innerHTML = `<span id="taskname">${key.split("_")[1]}</span>`;
let editButton = document.createElement("button");
editButton.classList.add("edit_task");
editButton.innerHTML = `<i class="fa-solid fa-pen-to-square"></i>`;
if (!JSON.parse(value)) {
editButton.style.visibility = "visible";
} else {
editButton.style.visibility = "hidden";
taskInnerDiv.classList.add("task_completed");
}
taskInnerDiv.appendChild(editButton);
taskInnerDiv.innerHTML += `<button class="delete_task"><i class="fa-solid fa-trash"></i></button>`;
tasksDiv.appendChild(taskInnerDiv);
}
/* Task Completed */
tasks = document.querySelectorAll(".task_list");
tasks.forEach((element, index) => {
element.onclick = () => {
if (element.classList.contains("task_completed")) {
updateStorage(element.id.split("_")[0], element.innerText, false);
} else {
updateStorage(element.id.split("_")[0], element.innerText, true);
}
};
});
/* Edit Task */
editTasks = document.getElementsByClassName("edit_task");
Array.from(editTasks).forEach((element, index) => {
element.addEventListener("click", (e) => {
e.stopPropagation();
disableButtons(true);
let parent = element.parentElement;
newTaskInput.value = parent.querySelector("#taskname").innerText;
updateNote = parent.id;
parent.remove();
});
});
/* Delete Task */
deleteTasks = document.getElementsByClassName("delete_task");
Array.from(deleteTasks).forEach((element, index) => {
element.addEventListener("click", (e) => {
e.stopPropagation();
let parent = element.parentElement;
removeTask(parent.id);
parent.remove();
count -= 1;
});
});
};
/* Disable Edit Button */
const disableButtons = (bool) => {
let editButtons = document.getElementsByClassName("edit_task");
Array.from(editButtons).forEach((element) => {
element.disabled = bool;
});
};
/* Delete Task From Local Storage */
const removeTask = (taskValue) => {
localStorage.removeItem(taskValue);
displayTasks();
};
/* Delete All From Local Storage */
document.querySelector("#delete_all").addEventListener("click", () => {
localStorage.clear();
displayTasks();
});
/* Add Task To Local Storage */
const updateStorage = (index, taskValue, completed) => {
localStorage.setItem(`${index}_${taskValue}`, completed);
displayTasks();
};
/* Add New Task */
document.querySelector("#add_task").addEventListener("click", () => {
disableButtons(false);
if (newTaskInput.value.length == 0) {
alert("Please Add A Task");
} else {
if (updateNote == "") {
updateStorage(count, newTaskInput.value, false);
} else {
let existingCount = updateNote.split("_")[0];
removeTask(updateNote);
updateStorage(existingCount, newTaskInput.value, false);
updateNote = "";
}
count += 1;
newTaskInput.value = "";
}
});
/* --------------- End To Do Web App --------------------- */YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍