Folder Structure

Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Text Copy To Clipboard In One Click</title>
</head>
<body>
<div class="hero">
<div class="container">
<input id="copy-text" type="text" placeholder="Write Some Text"/>
<button onclick="copy('copy-text')" class="btn" type="submit">Copy Text</button>
</div>
<div class="container">
<textarea name="test" id="test" placeholder="For Testing"></textarea>
</div>
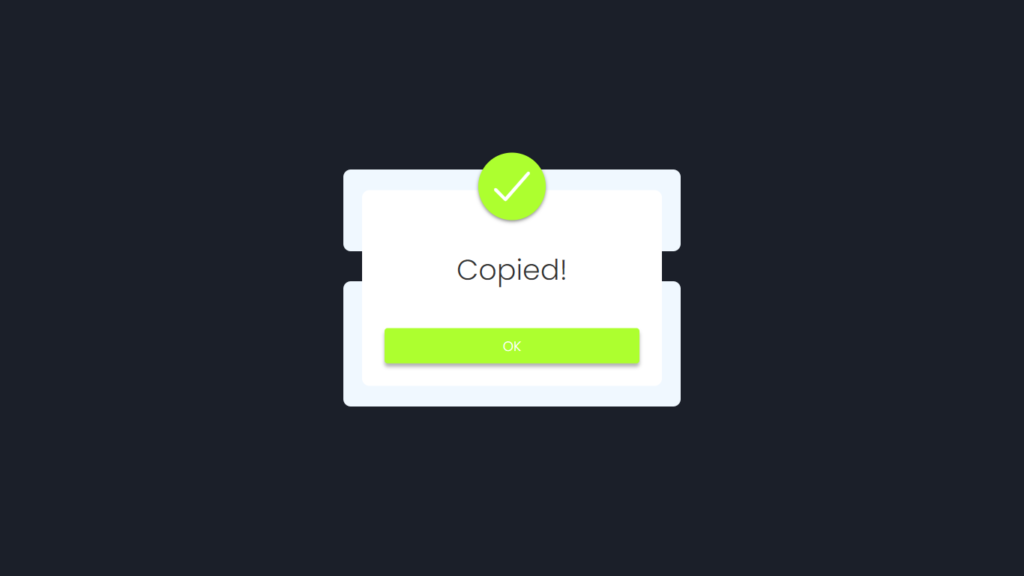
<div class="popup" id="popup">
<ion-icon class="icon" name="checkmark-outline"></ion-icon>
<h2>Copied!</h2>
<button class="ok_btn" type="button" onclick="closePopup()">OK</button>
</div>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<script src="script.js"></script>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.hero{
background-color: #1b1f29;
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.container{
width: 450px;
background-color: aliceblue;
padding: 30px;
border-radius: 10px;
margin: 20px 0;
}
.container input, textarea{
font-size: 18px;
padding: 10px;
border-radius: 5px;
border: 1px solid #000;
}
.container textarea{
width: 100%;
height: 100px;
}
.container button{
font-size: 18px;
padding: 10px 20px;
background-color: #f66335;
color: #fff;
border: none;
border-radius: 5px;
margin-left: 10px;
cursor: pointer;
}
.popup{
width: 400px;
background-color: #fff;
border-radius: 10px;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -50%) scale(0.1);
text-align: center;
padding: 0 30px 30px;
color: #333;
visibility: hidden;
transition: transform 0.4s, top 0.4s;
}
.popup .icon{
font-size: 70px;
padding: 10px;
margin-top: -50px;
color: #fff;
background-color: greenyellow;
border-radius: 50%;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.5);
}
.popup h2{
font-size: 38px;
font-weight: 500;
margin: 30px 0 10px;
}
.popup .ok_btn{
margin-top: 40px;
width: 100%;
padding: 10px 0;
background-color: greenyellow;
color: #fff;
border: 0;
outline: none;
font-size: 18px;
border-radius: 4px;
cursor: pointer;
font-weight: 500;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.3);
}
.open_popup{
visibility: visible;
top: 50%;
transform: translate(-50%, -50%) scale(1);
}JavaScript
let popup = document.getElementById("popup");
function showPopup(){
popup.classList.add("open_popup");
};
function closePopup(){
popup.classList.remove("open_popup");
};
let copy = (text_id) => {
document.getElementById(text_id).select();
document.execCommand("copy");
showPopup();
};YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍