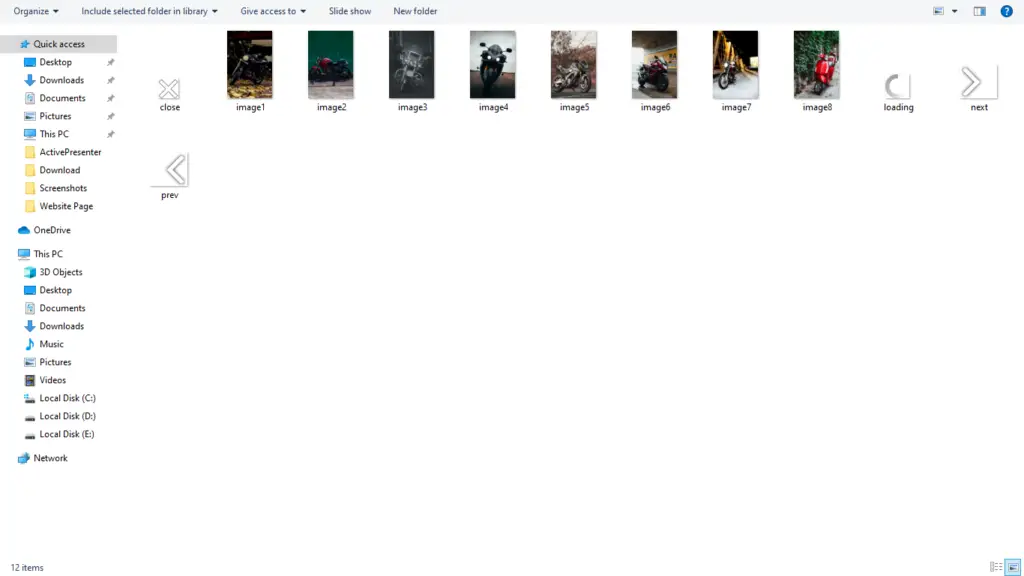
Folder Structure

Resources

Codes
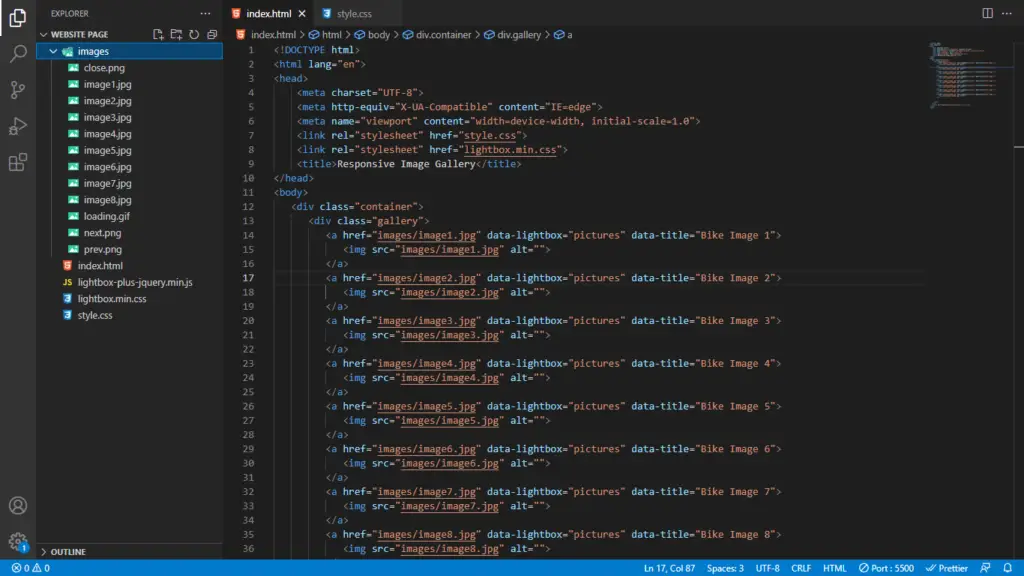
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="lightbox.min.css">
<title>Responsive Image Gallery</title>
</head>
<body>
<div class="container">
<div class="gallery">
<a href="images/image1.jpg" data-lightbox="pictures" data-title="Bike Image 1">
<img src="images/image1.jpg" alt="">
</a>
<a href="images/image2.jpg" data-lightbox="pictures" data-title="Bike Image 2">
<img src="images/image2.jpg" alt="">
</a>
<a href="images/image3.jpg" data-lightbox="pictures" data-title="Bike Image 3">
<img src="images/image3.jpg" alt="">
</a>
<a href="images/image4.jpg" data-lightbox="pictures" data-title="Bike Image 4">
<img src="images/image4.jpg" alt="">
</a>
<a href="images/image5.jpg" data-lightbox="pictures" data-title="Bike Image 5">
<img src="images/image5.jpg" alt="">
</a>
<a href="images/image6.jpg" data-lightbox="pictures" data-title="Bike Image 6">
<img src="images/image6.jpg" alt="">
</a>
<a href="images/image7.jpg" data-lightbox="pictures" data-title="Bike Image 7">
<img src="images/image7.jpg" alt="">
</a>
<a href="images/image8.jpg" data-lightbox="pictures" data-title="Bike Image 8">
<img src="images/image8.jpg" alt="">
</a>
</div>
</div>
<script src="lightbox-plus-jquery.min.js"></script>
</body>
</html>CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-size: 'sans-serif', poppins;
}
.container{
width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
padding: 50px 8%;
}
.gallery{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 20x;
}
.gallery img{
width: 100%;
}YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍





