Folder Structure

Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
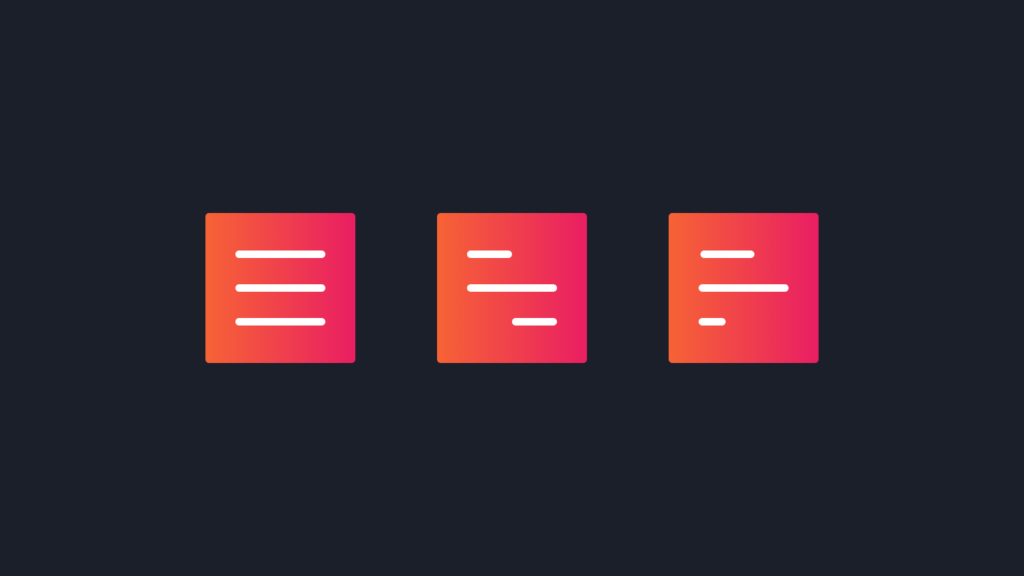
<title>Menu Toggle Button</title>
</head>
<body>
<div class="container">
<div class="menu" id="menu">
<div>
<span class="line_1"></span>
<span class="line_2"></span>
<span class="line_3"></span>
</div>
</div>
<div class="menu2" id="menu2">
<div>
<span class="line_1"></span>
<span class="line_2"></span>
<span class="line_3"></span>
</div>
</div>
<div class="menu3" id="menu3">
<div>
<span class="line_1"></span>
<span class="line_2"></span>
<span class="line_3"></span>
</div>
</div>
</div>
<script>
var menu = document.getElementById("menu");
var menu2 = document.getElementById("menu2");
var menu3 = document.getElementById("menu3");
menu.onclick = function(){
menu.classList.toggle("moveline");
}
menu2.onclick = function(){
menu2.classList.toggle("moveline2");
}
menu3.onclick = function(){
menu3.classList.toggle("moveline3");
}
</script>
</body>
</html>CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
width: 100%;
height: 100vh;
background: #1b1f29;
display: flex;
align-items: center;
justify-content: center;
}
.menu, .menu2, .menu3{
width: 200px;
height: 200px;
margin: 4%;
background: linear-gradient(to right, #f66335, #e91e63);
border-radius: 5px;
cursor: pointer;
overflow: hidden;
}
.menu div, .menu2 div, .menu3 div{
width: 120px;
height: 120px;
margin: 40px;
position: relative;
}
.menu span, .menu2 span, .menu3 span{
background: #fff;
width: 100%;
height: 10px;
border-radius: 5px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: transform 0.5s, width 0.5s;
}
.menu .line_1{
transform: translate(-50%, -50px);
}
.menu .line_3{
transform: translate(-50%, 40px);
}
.moveline .line_1{
transform: translate(-50%, -50%) rotate(-45deg);
}
.moveline .line_3{
transform: translate(-50%, -50%) rotate(45deg);
}
.moveline .line_2{
width: 0;
}
.menu2 .line_1{
width: 50%;
transform: translate(-100%, -50px);
transform-origin: 0 0;
}
.menu2 .line_3{
width: 50%;
left: auto;
right: 0;
transform: translate(0, 40px);
transform-origin: 100% 0;
}
.moveline2 .line_1{
transform: translate(0, 0) rotate(-45deg);
}
.moveline2 .line_3{
transform: translate(-100%, 0) rotate(-45deg);
}
.moveline2 .line_2{
transform: translate(-50%, -50%) rotate(45deg);
}
.menu3 .line_1{
width: 60%;
transition-delay: 0.25;
transform: translate(-80%, -50px);
}
.menu3 .line_3{
width: 30%;
left: 0;
transition-delay: 0.25;
transform: translate(0, 40px);
}
.moveline3 .line_1{
width: 100%;
transform: translate(-50%, -50%) rotate(45deg);
}
.moveline3 .line_3{
width: 100%;
transform: translateY(0) rotate(315deg);
}
.moveline3 .line_2{
transform: translateX(100%);
}YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍