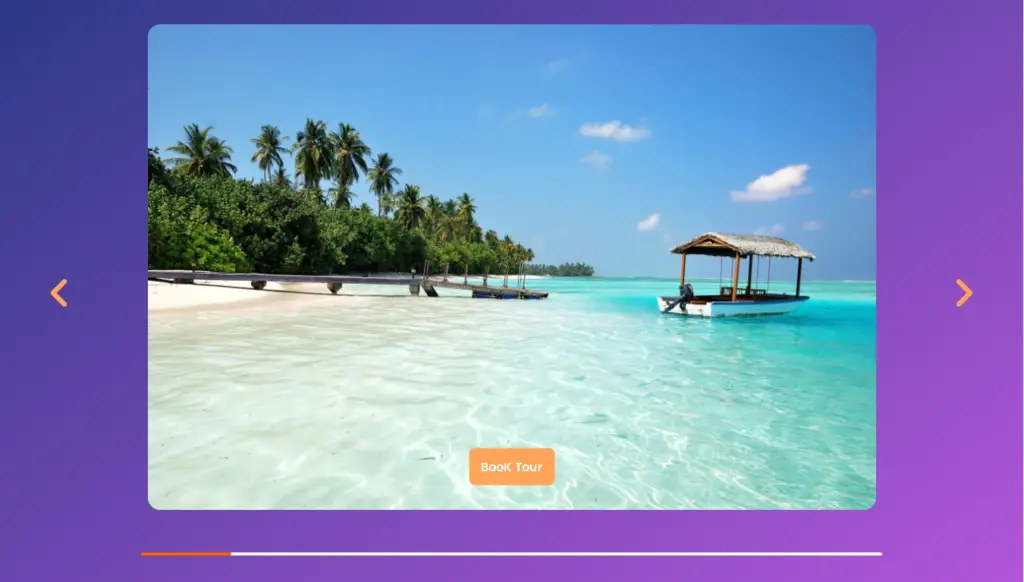
This project is a web application that creates an image slider, allowing users to navigate through a collection of images with “Book Tour” buttons for each image. The project utilizes HTML, CSS, and JavaScript to create an interactive image slider. We have provided an optimized version of the code with comments to explain each step.
Folder Structure

Resources
Prerequisite Sites
Swiperjs
Swiper.js is a popular and widely used JavaScript library for creating responsive and touch-enabled sliders, carousels, and image galleries on web pages. It’s designed to make it easy to build interactive and visually appealing image sliders with features like swipe gestures on touch devices, navigation buttons, pagination, and more.
Images

Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Slider | Cosas Learning</title>
<!-- CDN Swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css"/>
<!-- CDN Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"
integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- Importing the CSS file -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<header>
<div class="logo"><img src="images/logo.png" alt="Logo"></div>
<div class="heding"><h1>Image Slider</h1></div>
</header>
<div class="hero_section">
<div class="cards_box swiper">
<div class="cards">
<div class="swiper-wrapper">
<!-- Card details -->
<section class="card_details swiper-slide">
<img src="images/image1.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
<!-- Repeat similar sections for other cards -->
<section class="card_details swiper-slide">
<img src="images/image2.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
<section class="card_details swiper-slide">
<img src="images/image3.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
<section class="card_details swiper-slide">
<img src="images/image4.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
<section class="card_details swiper-slide">
<img src="images/image5.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
<section class="card_details swiper-slide">
<img src="images/image6.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
<section class="card_details swiper-slide">
<img src="images/image7.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
<section class="card_details swiper-slide">
<img src="images/image8.jpg" class="card_img">
<a href="#" class="card_button">BooK Tour</a>
</section>
</div>
</div>
<!-- Navigation buttons -->
<div class="swiper-button-next">
<i class="fa-solid fa-angle-right"></i>
</div>
<div class="swiper-button-prev">
<i class="fa-solid fa-angle-left"></i>
</div>
<!-- Scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</div>
<!-- CDN Swiper JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
<!-- Importing the JavaScript file -->
<script src="script.js"></script>
</body>
</html>- The HTML file sets up the structure of the web page, including references to external CSS and JavaScript files, as well as external resources like the Swiper CSS and Font Awesome for icons.
- It defines a container with a header, logo, and an image slider section.
- Inside the image slider section, individual cards are created using the Swiper structure, and each card contains an image and a “Book Tour” button.
CSS
/* CSS styles optimized for the project */
/* Importing Google Font */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
/* Base styling */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
/* Variable definitions */
:root {
/* Colors */
--white_color: rgb(255, 255, 255);
--orange_color: rgb(255, 165, 89);
--orange_dark_color: rgb(255, 96, 0);
--black_color: rgb(69, 69, 69);
--background_color: linear-gradient(to top left, #b156d9, #213780);
--font_color : rgb(255, 230, 199);
/* Swiper Variables */
--swiper-scrollbar-bg-color: rgba(255, 255, 255);
--swiper-scrollbar-drag-bg-color: rgba(255, 96, 0);
}
/* Container styling */
.container {
width: 100%;
min-height: 100vh;
background-image: var(--background_color);
padding-bottom: 1rem;
}
/* Header styling */
header {
padding: 2rem 0;
margin: 0 3rem;
display: flex;
align-items: center;
justify-content: space-between;
}
/* Logo styling */
.logo {
width: 20rem;
height: 6rem;
}
.logo img {
width: 100%;
height: 100%;
}
/* Heading styling */
h1 {
color: var(--white_color);
text-align: center;
padding: 1rem;
border-bottom: 0.2rem var(--orange_color) solid;
text-transform: uppercase;
}
/* Card styling */
.cards_box {
display: flex;
align-items: center;
justify-content: center;
margin: 1rem 4rem;
padding-bottom: 4rem;
}
a {
text-decoration: none;
}
.cards {
width: 60rem;
height: 40rem;
overflow: hidden;
}
.card_img {
width: 100%;
height: 100%;
border-radius: 1rem;
position: relative;
z-index: 5;
}
.card_button {
position: absolute;
bottom: 0.5rem;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
background-color: var(--orange_color);
padding: 0.75rem 1rem;
border-radius: .5rem;
color: var(--white_color);
font-weight: 600;
z-index: 100;
}
/* Swiper class */
.swiper-button-prev:after,
.swiper-button-next:after {
content: "";
}
.swiper-button-prev, .swiper-button-next {
width: initial;
height: initial;
font-size: 3rem;
color: var(--orange_color);
}
.swiper-button-prev:hover,
.swiper-button-next:hover {
color: var(--orange_dark_color);
}
.swiper-button-prev {
left: 0;
}
.swiper-button-next {
right: 0;
}
.card_button:hover {
background-color: var(--orange_dark_color);
}
/* Swiper scrollbar */
.swiper-horizontal > .swiper-scrollbar, .swiper-scrollbar.swiper-scrollbar-horizontal {
width: 80%;
left: var(--swiper-scrollbar-sides-offset,10%);
cursor: grabbing;
background-color: var(--swiper-scrollbar-drag-bg-color) ;
background-color: var(--swiper-scrollbar-bg-color);
}- The CSS file defines styles optimized for the project, including font imports, base styling, variables for colors and fonts, and styles for the container, header, logo, and cards.
- It also includes styles for the navigation buttons and scrollbar of the Swiper image slider.
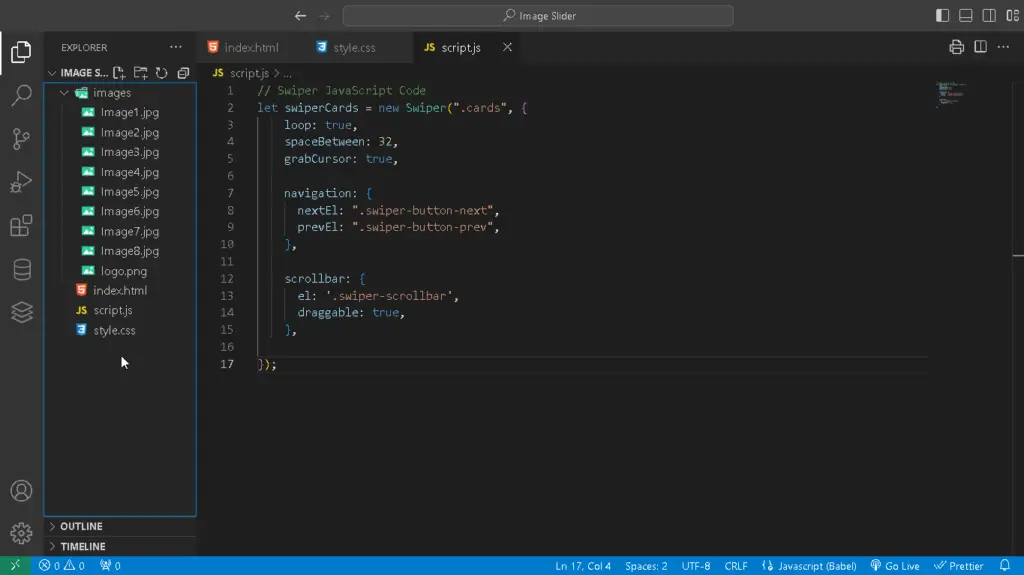
JavaScript
// Swiper JavaScript Code
let swiperCards = new Swiper(".cards", {
loop: true,
spaceBetween: 32,
grabCursor: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
});- The JavaScript file initializes Swiper, the image slider library.
- It sets options such as loop, space between images, and navigation controls (next and previous buttons).
- Additionally, it configures a scrollbar to enable users to scroll through the images.
This web application provides users with an interactive image slider featuring multiple images, each accompanied by a “Book Tour” button. The project’s structure and styling have been optimized and well-commented for clarity and a visually appealing user experience. You can customize it further to suit your needs.
YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍