Folder Structure

Resources

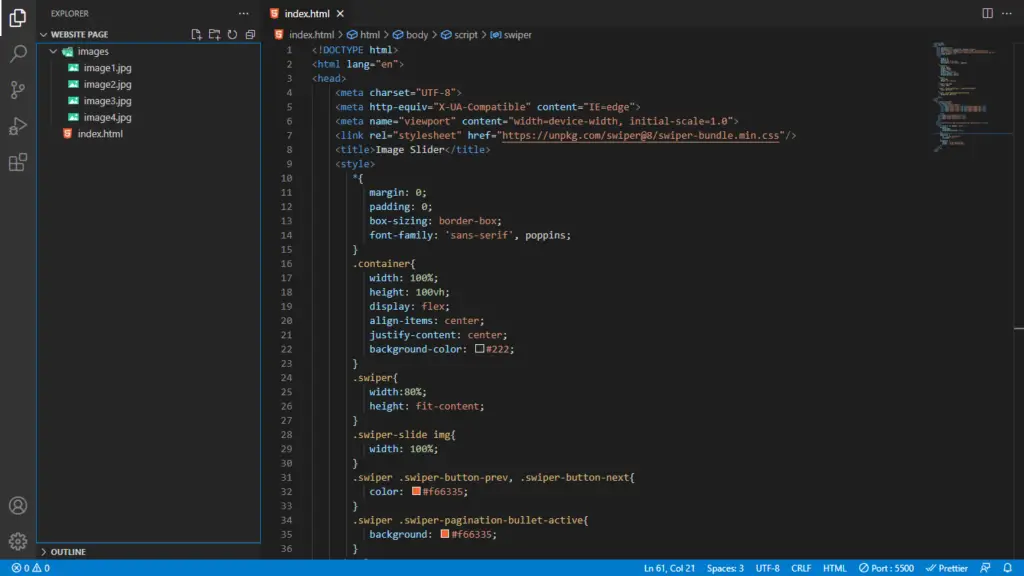
Codes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"/>
<title>Image Slider</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'sans-serif', poppins;
}
.container{
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #222;
}
.swiper{
width:80%;
height: fit-content;
}
.swiper-slide img{
width: 100%;
}
.swiper .swiper-button-prev, .swiper-button-next{
color: #f66335;
}
.swiper .swiper-pagination-bullet-active{
background: #f66335;
}
</style>
</head>
<body>
<div class="container">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/image1.jpg"></div>
<div class="swiper-slide"><img src="images/image2.jpg"></div>
<div class="swiper-slide"><img src="images/image3.jpg"></div>
<div class="swiper-slide"><img src="images/image4.jpg"></div>
...
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
autoplay:{
delay:3000,
disableOnInteraction: false,
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</body>
</html>YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍





