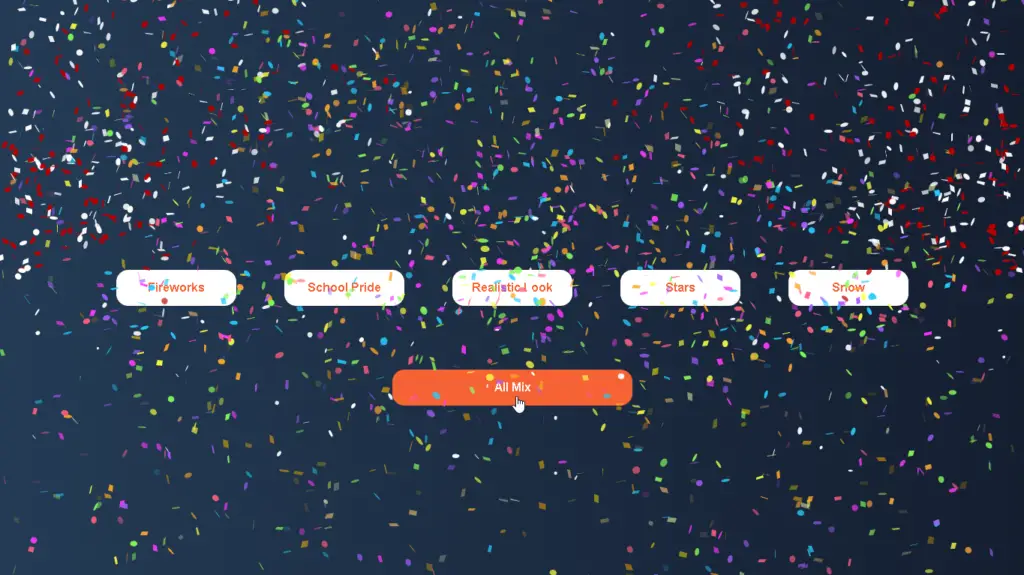
Source Code Of Confetti Effects Using HTML, CSS And JavaScript. Learn How To Make Confetti Effects And Get Free Source Code.
Folder Structure

Resources
Prerequisite Sites
- https://www.kirilv.com/canvas-confetti/
- https://cdn.jsdelivr.net/npm/[email protected]/dist/confetti.browser.min.js
Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Confetti Effects | Cosas Learning</title>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css">
<!-- Confetti CDN -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/confetti.browser.min.js"></script>
</head>
<body>
<div class="container" id="container">
<button class="confetti-button">Fireworks</button>
<button class="confetti-button">School Pride</button>
<button class="confetti-button">Realistic Look</button>
<button class="confetti-button">Stars</button>
<button class="confetti-button">Snow</button>
<button class="confetti-button" id="mix">All Mix</button>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>CSS
/*----------------- BASE -----------------*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*----------------- VARIABLES -----------------*/
:root {
/* Colors */
--white_color : rgb(255, 255, 255);
--orange_color: rgb(246, 99, 53);
}
/*----------------- STYLING -----------------*/
.container{
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #141E30; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #243B55, #141E30); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #243B55, #141E30); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
button {
height: 3em;
outline: none;
border: none;
font-weight: 700;
font-size: 1em;
cursor: pointer;
color: var(--orange_color);
border-radius:1em;
background: var(--white_color);
margin: 2em;
width: 10em;
}
button:hover {
background: var(--orange_color);
color: var(--white_color);
}
#mix {
width: 20em;
position: absolute;
top: 60%;
left: 50%;
transform: translate(-60%);
}JavaScript
// Confetti Effects
// Fireworks Effect
var fireworksEffect = function() {
var duration = 5 * 1000;
var animationEnd = Date.now() + duration;
var defaults = { startVelocity: 30, spread: 360, ticks: 60, zIndex: 0 };
function randomInRange(min, max) {
return Math.random() * (max - min) + min;
}
var interval = setInterval(function() {
var timeLeft = animationEnd - Date.now();
if (timeLeft <= 0) {
return clearInterval(interval);
}
var particleCount = 50 * (timeLeft / duration);
// since particles fall down, start a bit higher than random
confetti(Object.assign({}, defaults, { particleCount, origin: { x: randomInRange(0.1, 0.3), y: Math.random() - 0.2 } }));
confetti(Object.assign({}, defaults, { particleCount, origin: { x: randomInRange(0.7, 0.9), y: Math.random() - 0.2 } }));
}, 250);
};
// School Pride Effect
var schoolprideEffect = function() {
var end = Date.now() + (5 * 1000);
// go Buckeyes!
var colors = ['#bb0000', '#ffffff'];
(function frame() {
confetti({
particleCount: 2,
angle: 60,
spread: 55,
origin: { x: 0 },
colors: colors
});
confetti({
particleCount: 2,
angle: 120,
spread: 55,
origin: { x: 1 },
colors: colors
});
if (Date.now() < end) {
requestAnimationFrame(frame);
}
}());
};
// Realistic Look Effect
var realisticlookEffect = function() {
var count = 200;
var defaults = {
origin: { y: 0.7 }
};
function fire(particleRatio, opts) {
confetti(Object.assign({}, defaults, opts, {
particleCount: Math.floor(count * particleRatio)
}));
}
fire(0.25, {
spread: 26,
startVelocity: 55,
});
fire(0.2, {
spread: 60,
});
fire(0.35, {
spread: 100,
decay: 0.91,
scalar: 0.8
});
fire(0.1, {
spread: 120,
startVelocity: 25,
decay: 0.92,
scalar: 1.2
});
fire(0.1, {
spread: 120,
startVelocity: 45,
});
};
// Stars Effect
var starsEffect = function() {
var defaults = {
spread: 360,
ticks: 50,
gravity: 0,
decay: 0.94,
startVelocity: 30,
shapes: ['star'],
colors: ['FFE400', 'FFBD00', 'E89400', 'FFCA6C', 'FDFFB8']
};
function shoot() {
confetti({
...defaults,
particleCount: 40,
scalar: 1.2,
shapes: ['star']
});
confetti({
...defaults,
particleCount: 10,
scalar: 0.75,
shapes: ['circle']
});
}
setTimeout(shoot, 0);
setTimeout(shoot, 100);
setTimeout(shoot, 200);
};
// Snow Effect
var snowEffect = function() {
var duration = 5 * 1000;
var animationEnd = Date.now() + duration;
var skew = 1;
function randomInRange(min, max) {
return Math.random() * (max - min) + min;
}
(function frame() {
var timeLeft = animationEnd - Date.now();
var ticks = Math.max(200, 500 * (timeLeft / duration));
skew = Math.max(0.8, skew - 0.001);
confetti({
particleCount: 1,
startVelocity: 0,
ticks: ticks,
origin: {
x: Math.random(),
// since particles fall down, skew start toward the top
y: (Math.random() * skew) - 0.2
},
colors: ['#ffffff'],
shapes: ['circle'],
gravity: randomInRange(0.4, 0.6),
scalar: randomInRange(0.4, 1),
drift: randomInRange(-0.4, 0.4)
});
if (timeLeft > 0) {
requestAnimationFrame(frame);
}
}());
};
// button functions
document.getElementsByClassName("confetti-button")[0].addEventListener("click", fireworksEffect, false);
document.getElementsByClassName("confetti-button")[1].addEventListener("click", schoolprideEffect, false);
document.getElementsByClassName("confetti-button")[2].addEventListener("click", realisticlookEffect, false);
document.getElementsByClassName("confetti-button")[3].addEventListener("click", starsEffect, false);
document.getElementsByClassName("confetti-button")[4].addEventListener("click", snowEffect, false);
// All Mix Effect
document.getElementsByClassName("confetti-button")[5].addEventListener("click", () => {
fireworksEffect();
schoolprideEffect();
realisticlookEffect();
starsEffect();
snowEffect();
});YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍