Folder Structure

Codes
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Animated Accordion</title>
</head>
<body>
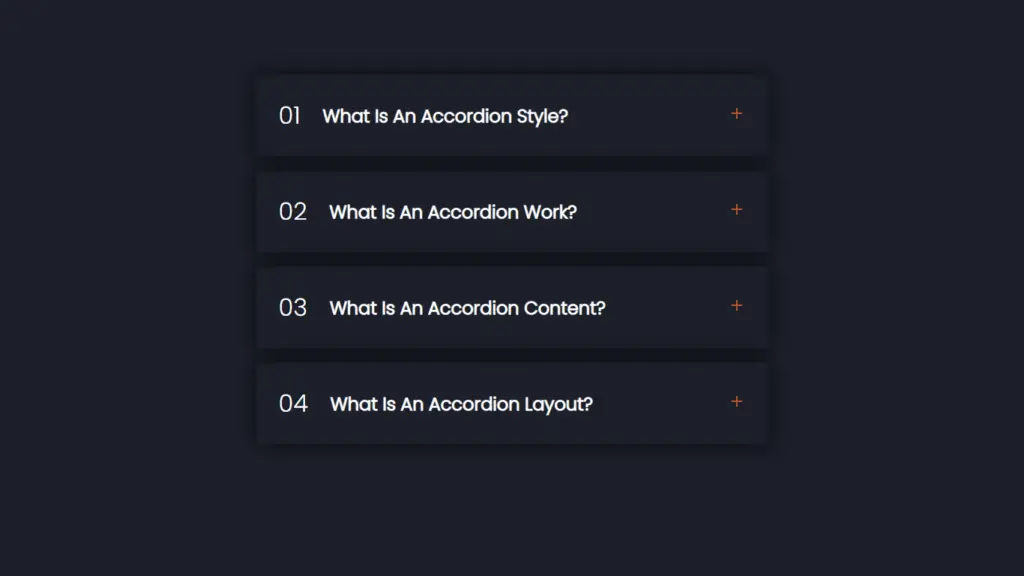
<div class="hero">
<div class="item">
<p class="snum">01</p>
<h2>What is an accordion style?</h2>
<div class="plus"><ion-icon class="icon" name="add-outline"></ion-icon></div>
<div class="close"><ion-icon class="icon" name="close-outline"></ion-icon></div>
<div class="inner-box">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure eum qui et dolores ratione nesciunt minus fugiat veniam ullam,
in quam reiciendis, nemo laborum id.
</p>
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li>
</ul>
</div>
</div>
<div class="item ">
<p class="snum">02</p>
<h2>What is an accordion work?</h2>
<div class="plus"><ion-icon class="icon" name="add-outline"></ion-icon></div>
<div class="close"><ion-icon class="icon" name="close-outline"></ion-icon></div>
<div class="inner-box">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure eum qui et dolores ratione nesciunt minus fugiat veniam ullam,
in quam reiciendis, nemo laborum id.
</p>
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li>
</ul>
</div>
</div>
<div class="item">
<p class="snum">03</p>
<h2>What is an accordion content?</h2>
<div class="plus"><ion-icon class="icon" name="add-outline"></ion-icon></div>
<div class="close"><ion-icon class="icon" name="close-outline"></ion-icon></div>
<div class="inner-box">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure eum qui et dolores ratione nesciunt minus fugiat veniam ullam,
in quam reiciendis, nemo laborum id.
</p>
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li>
</ul>
</div>
</div>
<div class="item">
<p class="snum">04</p>
<h2>What is an accordion layout?</h2>
<div class="plus"><ion-icon class="icon" name="add-outline"></ion-icon></div>
<div class="close"><ion-icon class="icon" name="close-outline"></ion-icon></div>
<div class="inner-box">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure eum qui et dolores ratione nesciunt minus fugiat veniam ullam,
in quam reiciendis, nemo laborum id.
</p>
</div>
</div>
</div>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<script src="script.js"></script>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background-color: #1b1f29;
color: #fff;
user-select: none;
}
.hero{
width: 50%;
margin: 100px auto;
display: flex;
flex-direction: column;
gap: 20px;
}
.item{
box-shadow: 0 0 30px 0 rgba(0,0,0,0.7);
display: grid;
grid-template-columns: auto 1fr auto;
gap: 30px;
align-items: center;
padding: 30px;
cursor: pointer;
border-radius: 5px;
}
h2{
font-size: 24px;
text-transform: capitalize;
}
.snum{
font-size: 32px;
}
.icon{
width: 24px;
height: 24px;
color:#f66335;
}
.inner-box{
grid-column: 2/3;
display: none;
}
.inner-box p{
line-height: 1.6;
margin-bottom: 24px;
font-size: 20px;
letter-spacing: 0.5px;
word-spacing: 2px;
}
.inner-box ul{
display: flex;
gap: 20px;
flex-direction: column;
}
.inner-box ul li{
margin-left: 16px;
line-height: 1.5;
font-size: 20px;
letter-spacing: 0.5px;
word-spacing: 3px;
}
.active .inner-box{
display: block;
}
.active{
position: relative;
}
.active::after{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
border-top: 3px solid #f66335;
animation: lineanim 1s linear;
}
@keyframes lineanim{
0%{width: 0;}100%{width: 100%;}
}JavaScript
const item = document.getElementsByClassName('item');
const plusicon = document.getElementsByClassName('plus');
const closeicon = document.getElementsByClassName('close');
for(let i = 0; i < item.length; i++){
closeicon[i].style.display = "none";
item[i].addEventListener('click', () => {
const showPlus = item[i].classList.toggle("active");
if(showPlus){
closeicon[i].style.display = "block";
plusicon[i].style.display = "none";
}else{
closeicon[i].style.display = "none";
plusicon[i].style.display = "block";
}
})
}YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍