Folder Structure

Resources

Codes
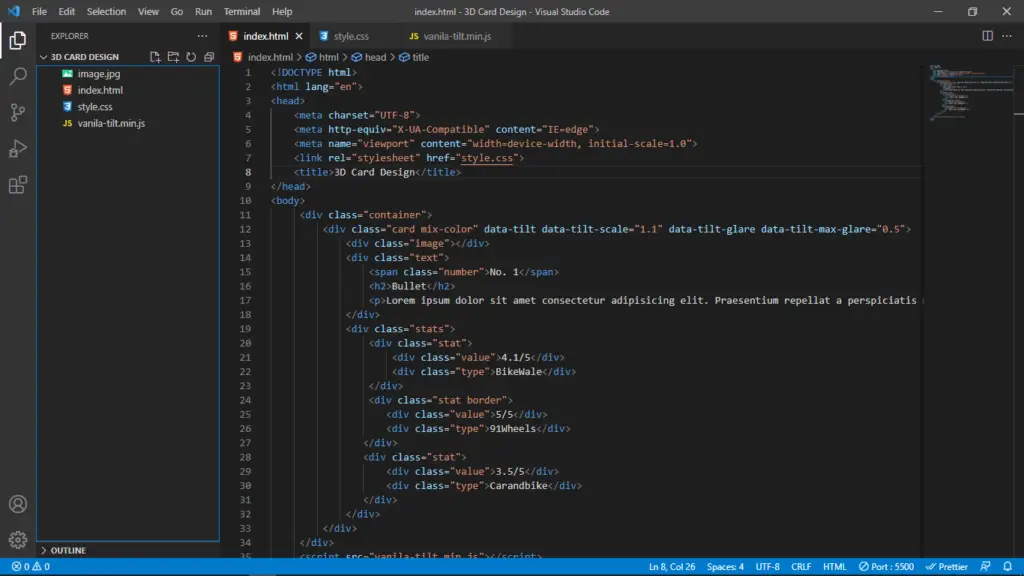
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>3D Card Design</title>
</head>
<body>
<div class="container">
<div class="card mix-color" data-tilt data-tilt-scale="1.1" data-tilt-glare data-tilt-max-glare="0.5">
<div class="image"></div>
<div class="text">
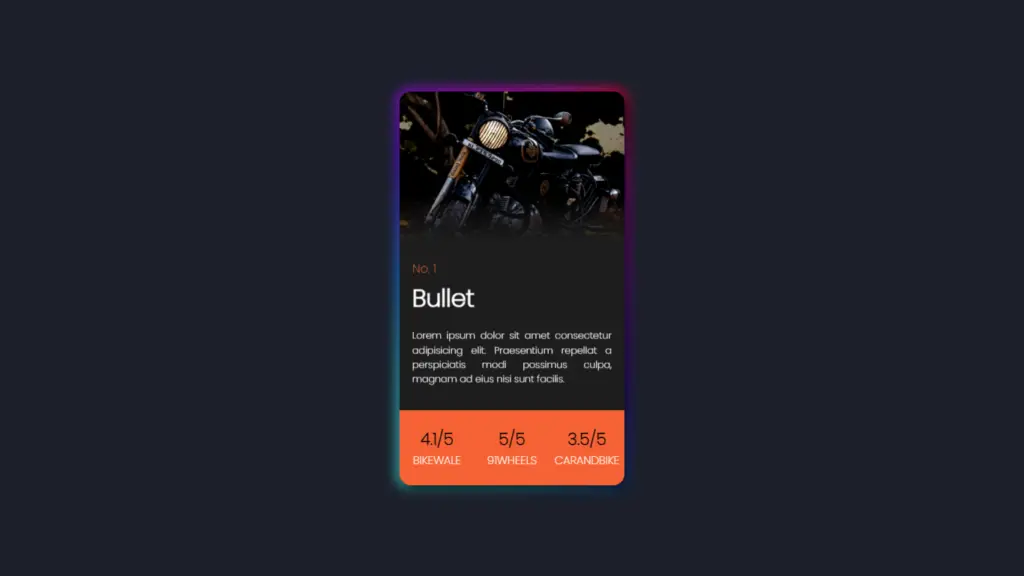
<span class="number">No. 1</span>
<h2>Bullet</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium repellat a
perspiciatis modi possimus culpa, magnam ad eius nisi sunt facilis.</p>
</div>
<div class="stats">
<div class="stat">
<div class="value">4.1/5</div>
<div class="type">BikeWale</div>
</div>
<div class="stat border">
<div class="value">5/5</div>
<div class="type">91Wheels</div>
</div>
<div class="stat">
<div class="value">3.5/5</div>
<div class="type">Carandbike</div>
</div>
</div>
</div>
</div>
<script src="vanila-tilt.min.js"></script>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.container{
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #1b1f29;
}
.card{
display: grid;
grid-template-columns: 300px;
grid-template-rows: 200px 225px 100px;
grid-template-areas: "image" "text" "stats";
border-radius: 15px;
background: #1d1d1d;
color: #fff;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.9);
text-align: justify;
transition: 0.5s ease;
cursor: pointer;
transform-style: preserve-3d;
perspective: 1000px;
}
.image{
grid-area: image;
background:linear-gradient(#fff0 0%, #fff0 70%, #1d1d1d 100%),url("image.jpg");
border-top-left-radius: 15px;
border-top-right-radius: 15px;
background-size: cover;
background-position: center;
}
.text{
grid-area: text;
margin: 25px;
transform: translateZ(30px);
}
.text .number{
font-size: 15px;
color: #f66335;
}
.text h2{
margin-top: 2px;
font-size: 30px;
}
.text p{
margin-top: 15px;
color:#fff;
font-size: 12px;
}
.stats{
grid-area: stats;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
background: #f66335;
}
.stats .stat{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 5px;
color:#fff;
}
.stats .type{
font-size: 15px;
font-weight: 300;
text-transform: uppercase;
}
.stats .value{
font-size: 22px;
font-weight: 600;
color: #000;
}
.stats .border{
border-left: 1px solid #f66335;
border-right: 1px solid #f66335;
}
.js-tilt-glare{
border-radius: 18px;
}
.mix-color::after{
content:"";
background: linear-gradient(45deg,
#ff0000 0%,
#ff9a00 10%,
#d0de21 30%,
#3fdad8 40%,
#2fc9e2 50%,
#1c7fee 60%,
#5f15f2 70%,
#ba0cf8 80%,
#fb07d9 90%,
#ff0000 100% )
repeat 0% 0% / 300% 100%;
position: absolute;
inset: -3px;
animation: mix-color 5s linear infinite;
border-radius: 15px;
transform: translateZ(-1px);
filter: blur(8px);
}
@keyframes mix-color{
0%{
background-position: 0% 50%;
}
50%{
background-position: 100% 50%;
}
100%{
background-position: 0% 50%;
}
}YouTube Video
Download Source Code
Don’t forget to share this post!
Click Here : To Show Your Support! 😍